Transparent Images Tutorial - Paint Shop Pro
What is this tutorial about?
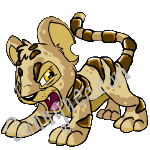
As you know most images come with a white background around them. This can be rather ugly if you're trying to make a layout with a dark background. This tutorial will teach you how to simply remove the white background around an image by using Paint Shop Pro 9 (this should also work for previous editions of Paint Shop Pro, but your menus may appear different to those in the screenshots). Below you can see an example of a transparent image, in case you are confused about the purpose of this tutorial.
 |
 |
For this tutorial, we'll be using the angry Kougra pet image. Once you have found your image, right click and select copy (or copy image if you're using Firefox). Heading back to Paint Shop pro, press CTRL and V to paste as a new image. You can also do this from the menu by clicking on Edit, Paste, Paste As New Image.
There are three different ways to achieve a transparent background. Different people prefer different things, by listing three different ways you can find out which one works best for you.

 {{ loadingMessage || 'Loading, one moment please'}}
{{ loadingMessage || 'Loading, one moment please'}}

