Eyedropper Tool Tutorial
What is an eyedropper tool?
It is often useful to know the HTML code of a certain colour. For example when you want to make yourself a font for your avatar, but you do want the colours to match! Or when you want to make a scrollbar for your lookup or blog, in this case you will also want the colours to match. In this tutorial you will learn how to find out the HTML code of any colour without any hassle.
What do you need?
You'll need to have one program on your computer in order to continue with this tutorial. This program is downloadable for free, namely: Getcolor!. You can download it using the link below, if you do not have this program yet:
- Getcolor!
The program:
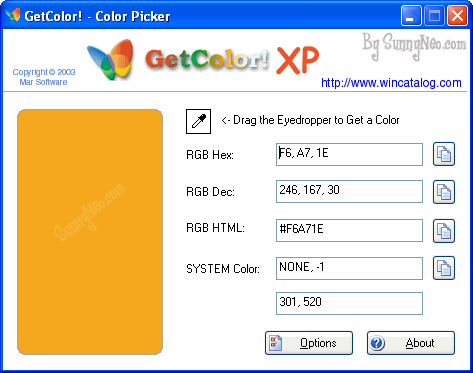
First you open up Getcolor!. You'll get a screen that looks like this:

The eyedropper tool Getcolor! has three important parts. First one is the Eyedropper, the second one is the big square that is orange in the picture above, and the third important part is the RGC HTML box. Each one of them will be explained in this tutorial.
| We start out with the Eyedropper. It looks like this: |  |
The eyedropper is used to select the colour you want to know the html code of. If you want to find out what code a certain colour has, you simply click on the eyedropper tool and you drag it to the place of the colour.
The big orange square is the display; it shows you what colour you are currently viewing, which is very helpful in detailed pictures.
Finally the RGC HTML box is the place where you will be able to see the HTML code of the colour shown in the display square (orange in the first picture).
The tutorial:
In this tutorial you will learn how to find the the HTML colour codes of an avatar. If you know how to do this, you will be able to find out the HTML colour code of ANYTHING in your screen without needing to save it into a complicated program etc.
The avatar we will be using in this tutorial is Blumaroo:
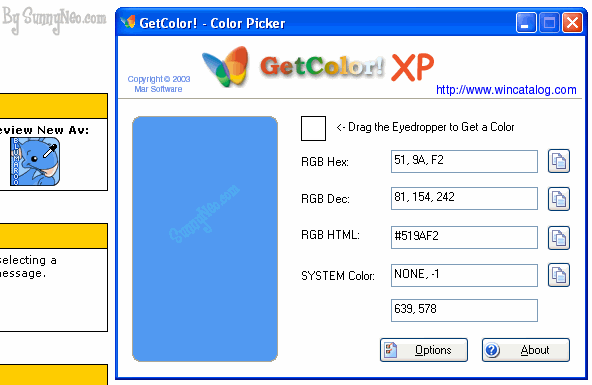
If you drag your eyedropper to the blue skin of the blumaroo in the avatar, as shown in the picture below, your big square display will become the colour of the blumaroo's skin. This way you'll know that you've got the right colour.

Now that you have got the right colour selected, you'll see that the RGB HTML square displays the following code: #519AF2. That is your html code! In order to be able to use it you simply click on:

You can find this button next to the RGB HTML box. This tool is will copy the code for you, now you'll be able to paste it where ever you like.
Testing yourself:
If you want to be sure that you're doing everything right, and that you've understood this tutorial, you can test yourself using the information below.
Use GetColor! to find out the colour codes of the Blumaroo's skin, the background, and the Blumaroo's nose. (Use the avatar and not the explanation image created for this tutorial).
Now check your findings with the colour codes below. Are they the same? Then you've passed this tutorial and you will be able to use GetColor! to find out the HTML codes of colours.
|
Blue (blumaroo): #519AF2 Blue (background): #99CCFF Pink (nose): #FFCCCB |

 {{ loadingMessage || 'Loading, one moment please'}}
{{ loadingMessage || 'Loading, one moment please'}}

