Transparent Images Tutorial - Paint Shop Pro
What is this tutorial about?
As you know most images come with a white background around them. This can be rather ugly if you're trying to make a layout with a dark background. This tutorial will teach you how to simply remove the white background around an image by using Paint Shop Pro 9 (this should also work for previous editions of Paint Shop Pro, but your menus may appear different to those in the screenshots). Below you can see an example of a transparent image, in case you are confused about the purpose of this tutorial.
 |
 |
For this tutorial, we'll be using the angry Kougra pet image. Once you have found your image, right click and select copy (or copy image if you're using Firefox). Heading back to Paint Shop pro, press CTRL and V to paste as a new image. You can also do this from the menu by clicking on Edit, Paste, Paste As New Image.
There are three different ways to achieve a transparent background. Different people prefer different things, by listing three different ways you can find out which one works best for you.
Background layers
Step 1: Selecting the background
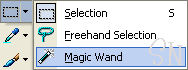
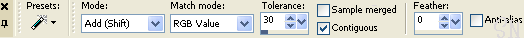
Using the magic wand tool, making sure the tolerance is at thirty, and that it is on Add mode. If you're using Paint Shop pro 9, ensure you have the check box marked contiguous, selected (this means that only the area adjacent to where you clicked will be selected).


Click on each area of the background to select it. Zooming in on the image using the mouse wheel, makes it easier to select in the small area between the back paws.
Step 2: Playing with layers
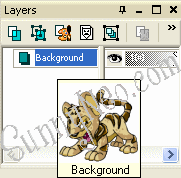
In the layers toolbox, right click on the background layer, then click on Promote Background layer.


Now, just hit the delete key. This will delete the selected area, and make the background transparent.

Unselect the background by pressing CTRL and D.
Step 3: Saving the image
All that remains now is to save your image. To make sure the image retains its transparency, this needs to be done in a slightly different way to normal.
If you don't already have the web toolbar open, click View, Toolbars then Web, to open the toolbar.


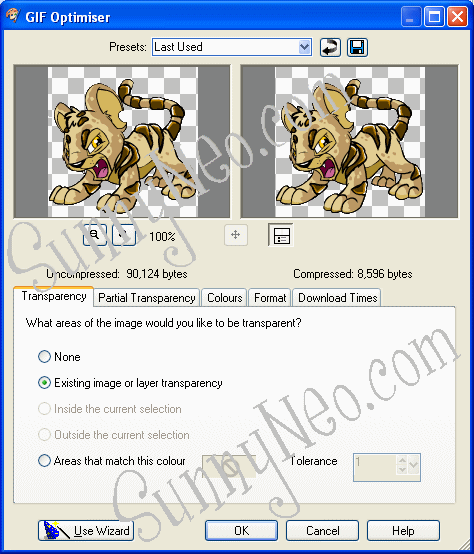
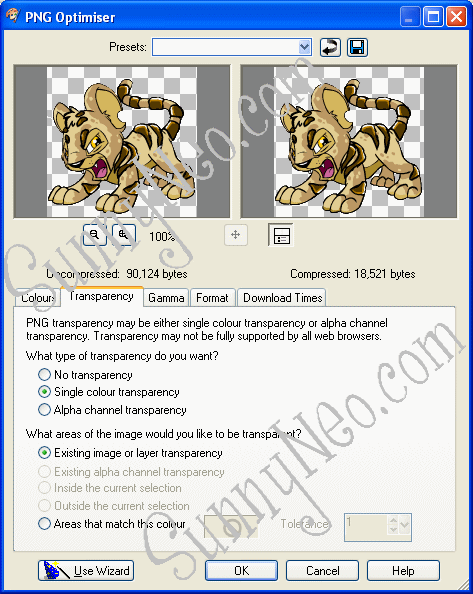
Click on either the GIF optimiser (as highlighted) or the PNG optimiser. Below you can see the settings used on both optimisers. Whether you want to save as a GIF or PNG is up to you.


Make sure you have the radio button next to Existing image or layer transparency selected, then click on OK to save your file, and there is your final image ready and waiting to be used.

If you wish to upload your image somewhere and don't know how, please refer to our Uploading Images Tutorial.

 {{ loadingMessage || 'Loading, one moment please'}}
{{ loadingMessage || 'Loading, one moment please'}}

